How can you make your web sites ADA Compliant?
Section 508 of the Rehabilitation Act of 1973 requires institutions that receive federal funding including CASAs and CAPs to provide software and website accessibility to people with disabilities. When websites are 508 Compliant, they are accessible to all users. The objective is to break down barriers and provide new opportunities for all Internet users.
Poorly designed websites can create unnecessary barriers for people with disabilities. Some website designers assume that everyone sees and accesses a webpage in the same way. Accessible website design does not require people to see, hear, or use a standard mouse in order to access the information and services provided. Let us look at few common problems:
Blind people, those with low vision, and people with other disabilities that affect their ability to read a computer display often use screen readers and refreshable Braille displays to access the information displayed on a webpage. A screen reader is a computer program that speaks the text that appears on the computer display. A refreshable Braille display is an electronic device that translates text into Braille characters that can be read by touch. Both technologies read text. They cannot translate images, charts, color-coded information, or other graphic elements on a webpage into speech or Braille, even if words appear in the image.
Following steps might help you to make your site ADA Compliance:
- Evaluate your current website – Take a good look at how your current website measures up to accessibility standards. Sometimes significant improvements can be made with simple design tweaks; other times, a larger-scale overhaul is necessary.
- Add descriptive captions to images – Any images on your site need to include alt text in the code or descriptive captions. Remember, colorblind people and screen readers cannot differentiate based on color alone. Therefore, don’t use color as a navigational tool and add a text equivalent to every image.
- Audio and video accessibility – If your website includes video, provide synchronized captioning. Audio podcasts should include transcripts.
- Avoid Dictating Colors and Font Settings –Enable users with low vision to be able to specify the text and background colors as well as the font sizes needed to see webpage content.
- Be keyboard-friendly – Include headings, lists, and other structural elements. This allows navigation with a keyboard. This is essential for people who cannot use a mouse.
- Make sure forms and files are accessible – Any files on the website, such as documents, PDFs, etc. should be accessible for users with screen readers or other assistive technology. They should be able to fill out and submit all forms. Post Documents in a Text-Based Format, such as HTML or RTF (Rich Text Format), in addition to PDF. Text-based formats are the most compatible with assistive technologies.
- Minimize blinking, flashing, or other distracting features – if included, ensure that moving, blinking, or auto-updating objects or pages may be paused or stopped
- Build in “skip navigation.” – Include “skip navigation” link to allow users to skip over repetitive elements and get to the main content of the page
There are several on-line resources available that can help you create a more accessible website. Submit your URL to the following website to find out if your existing website is ADA compliant: http://achecker.ca/checker/index.php
The following website assists state and local governments in making their websites accessible:
- https://www.section508.gov/ the website of the Federal Information Technology Accessibility Initiative;
IES promotes accessible website design. It utilizes a content management system that contains elements that assist commonly used technologies including screen readers and refreshable Braille displays. For example, when inserting an image, you are greeted with a box asking for the URL and under that box is a field labeled “Alternative Text.” That alternative text box describes the image and is used to enhance these technologies.
Schedule a 30 minute, no obligation, Demo!
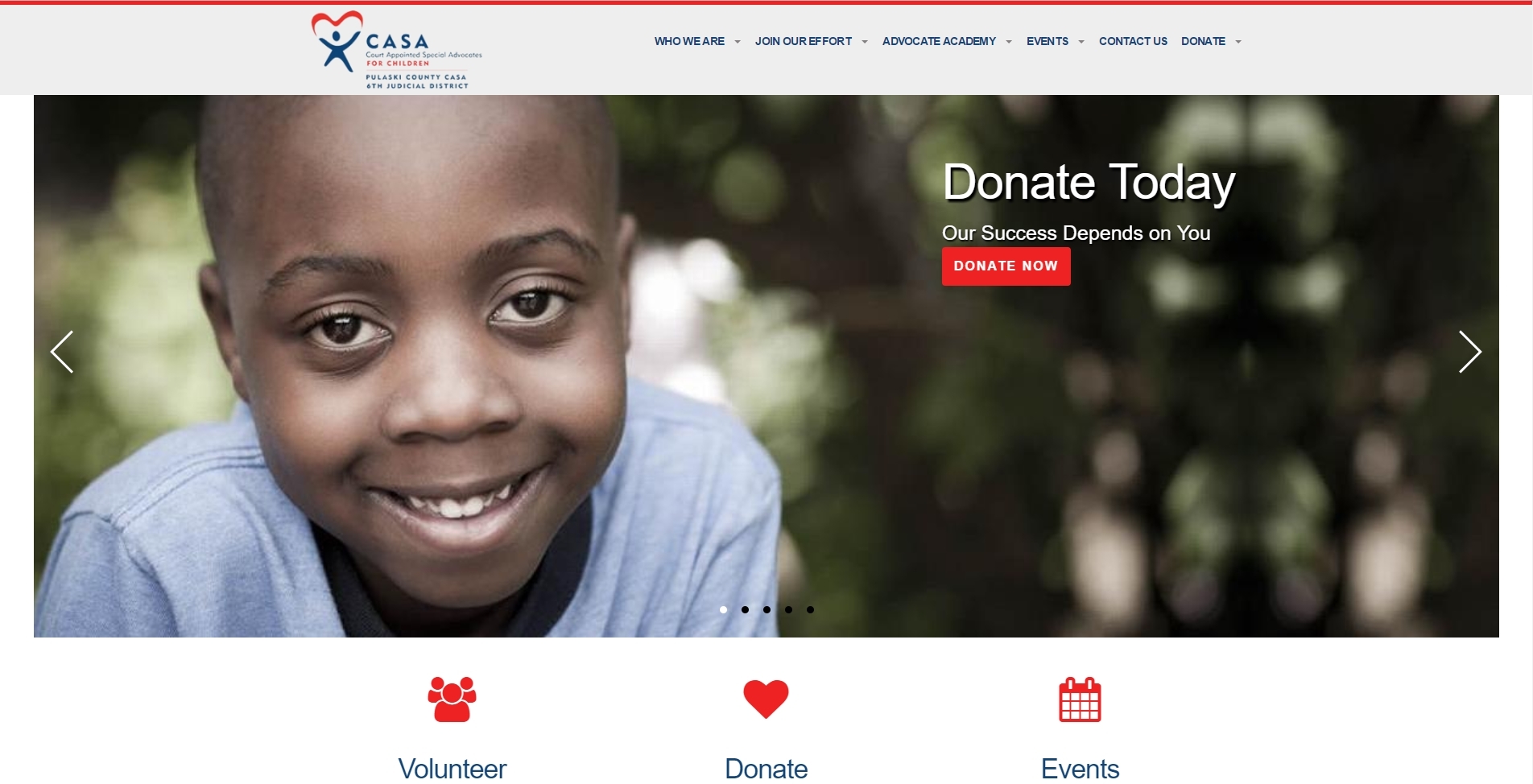
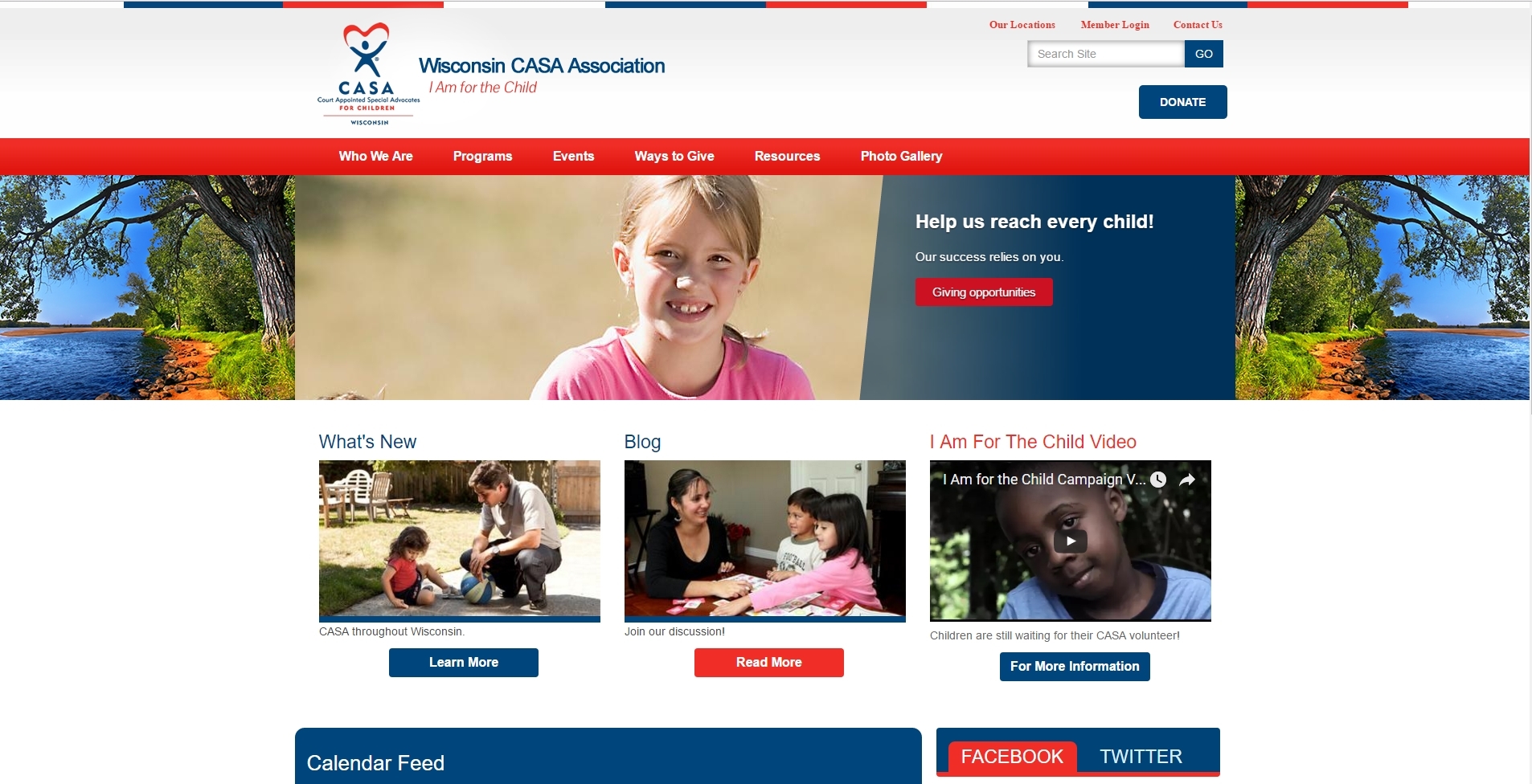
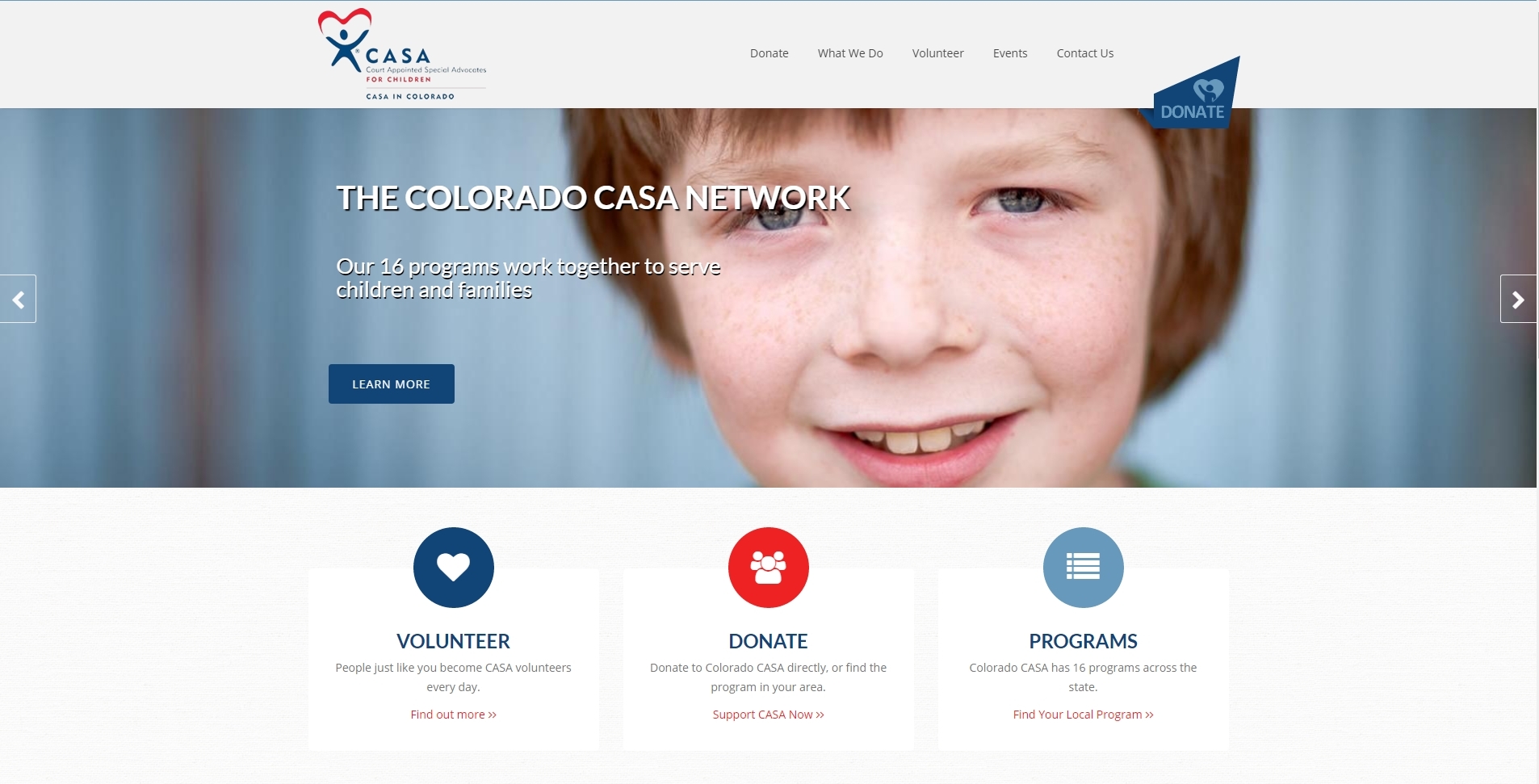
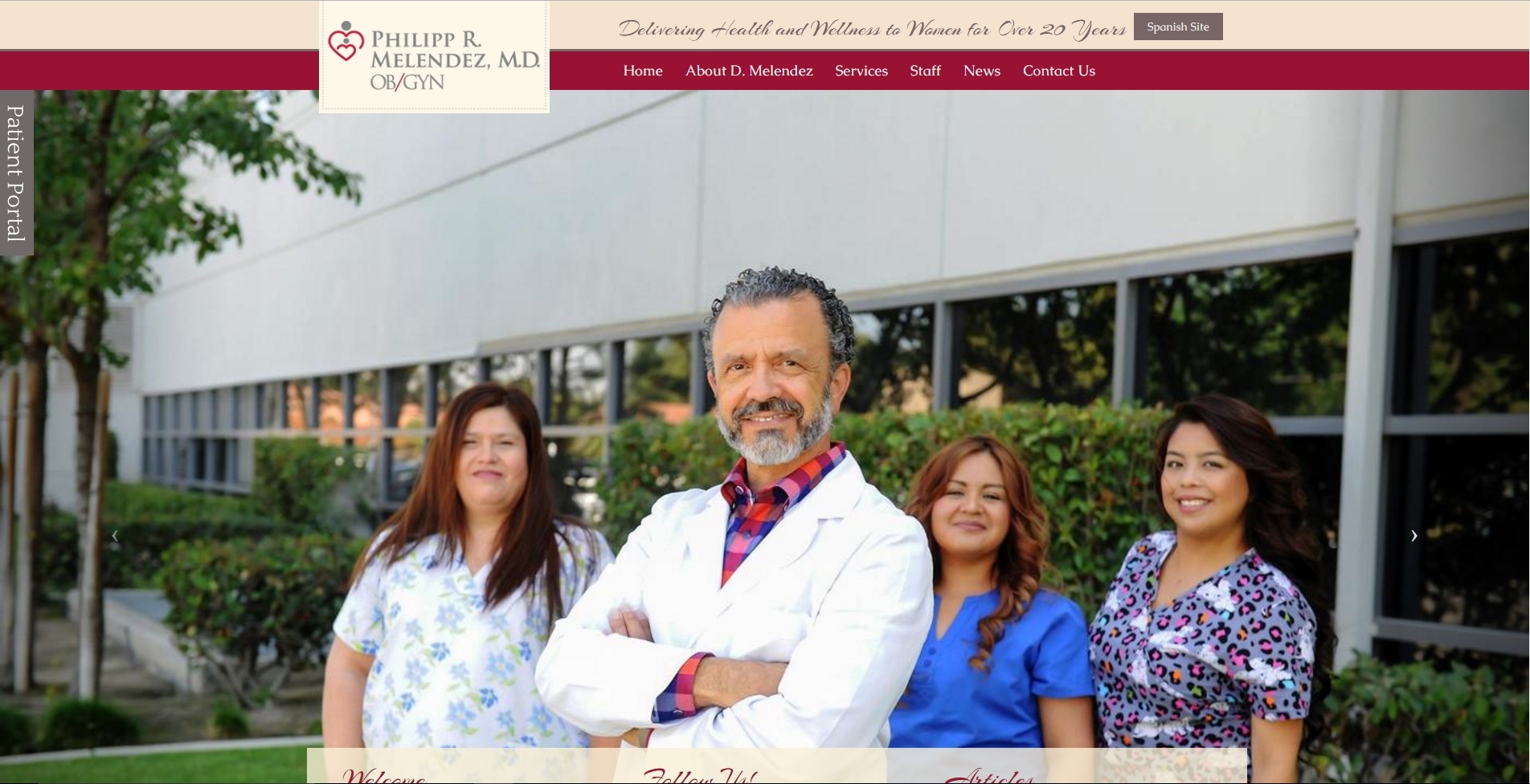
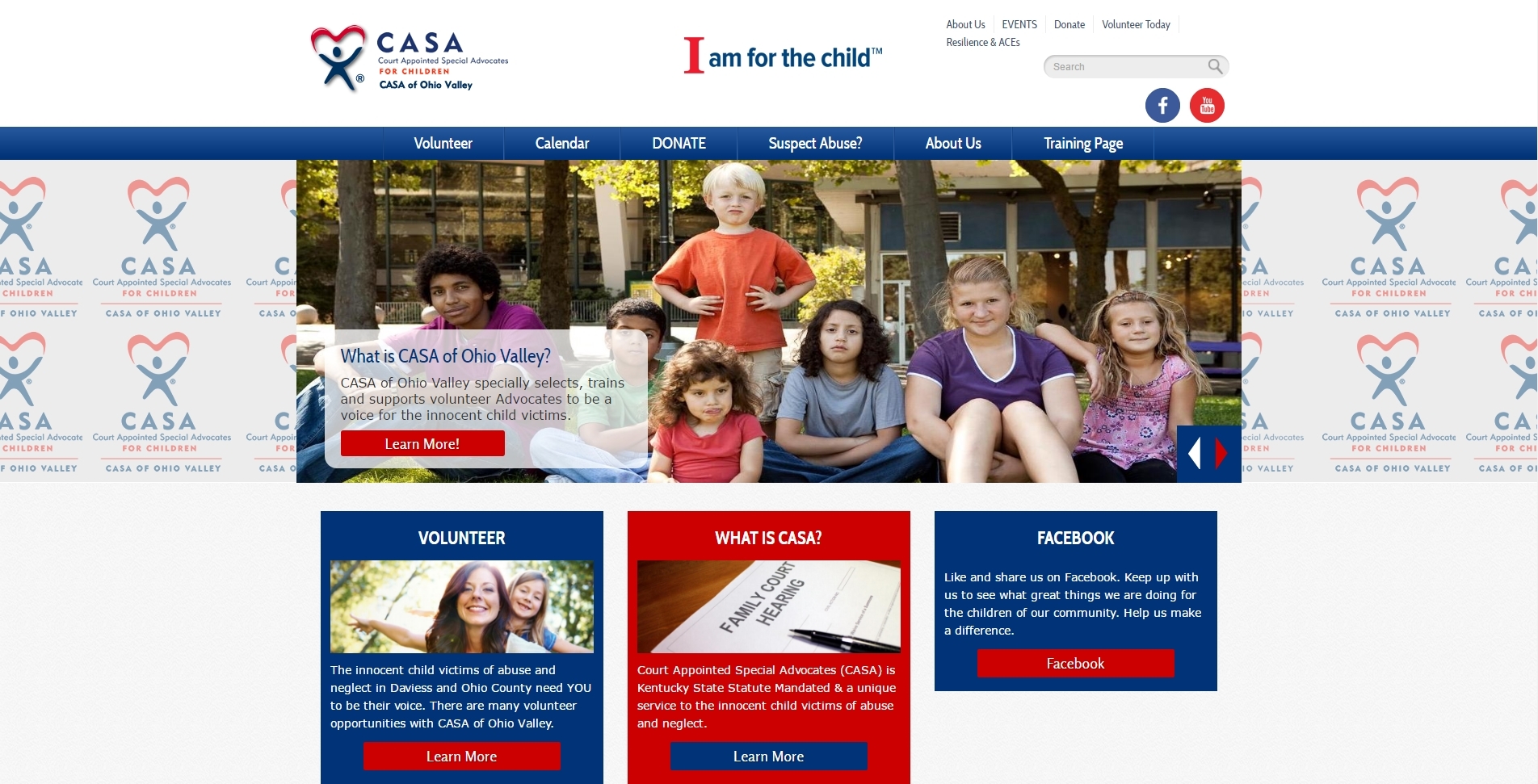
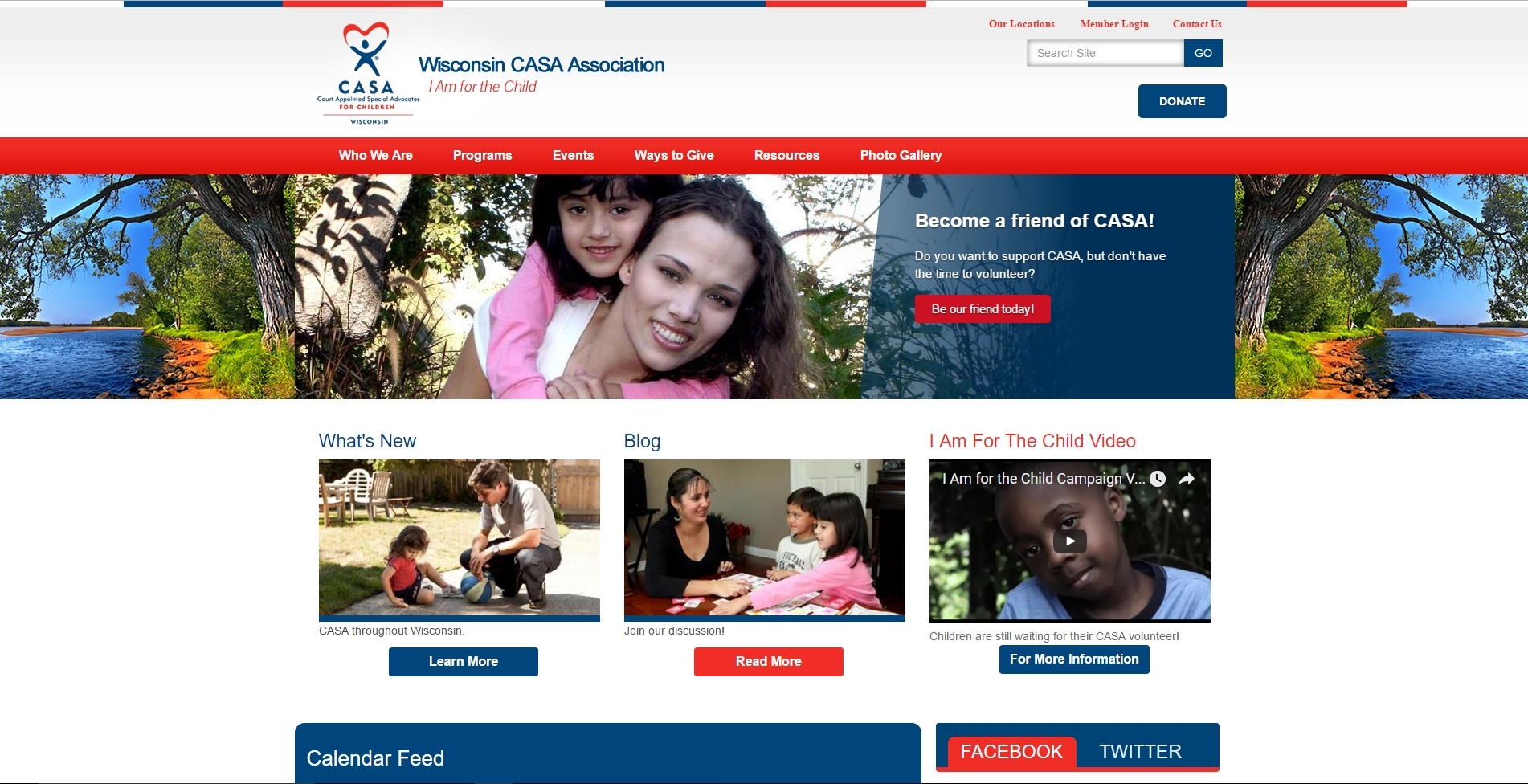
Please view some examples below.
Please use achecker to ascertain compliance. The United States adopted 508 compliance. When visiting achecker, click on “options” then “508” to check against 508. The default is the international WCAG 2.0 standard.